
こんにちは、huoです。
この記事では、ブログの表示速度を速くする方法について紹介していきます。
サックと読めるのでぜひ表示速度に悩んでいる人は読んでみてください。
私は、大学1年の春休みと大学2年の夏休みを利用して
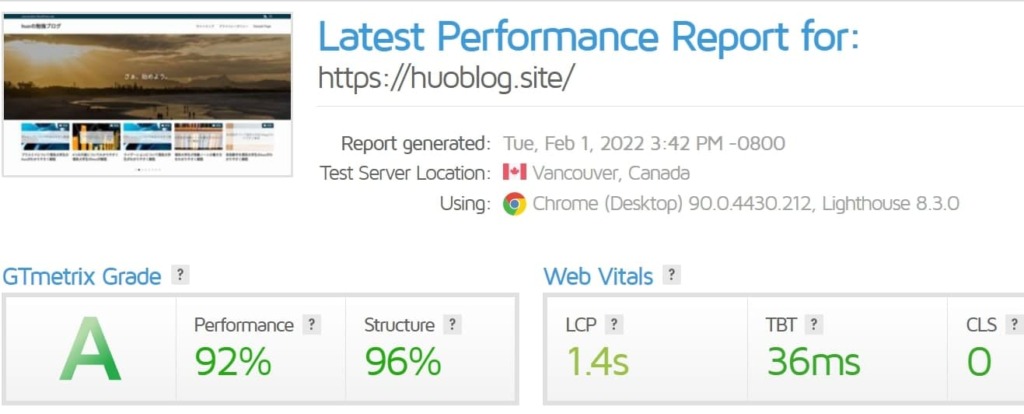
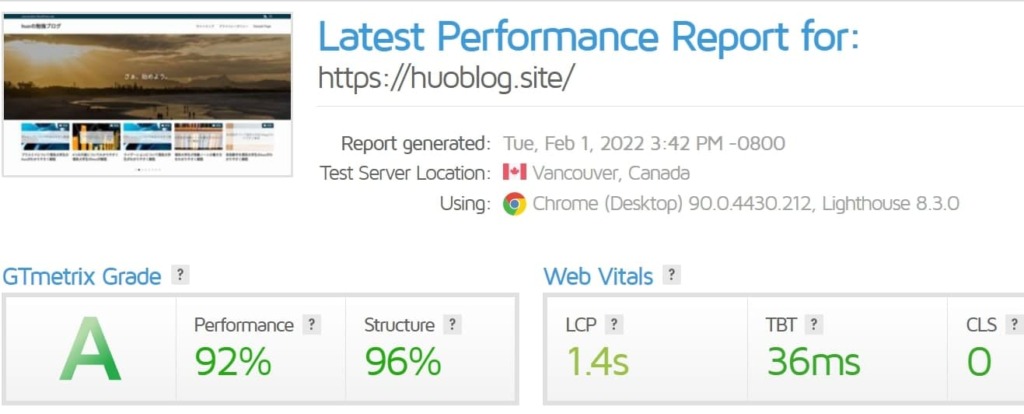
表示速度を1.5~2.0秒まで速くすることができました。(パソコンでのスピードは0.9秒)
結論をいうとテーマをswellに変えてFlying Scripts by WPSpeed Mattersを利用して
表示速度を改善することができました。
2つ目のブログは、特化ブログにする前のブログで今は漫画ブログの特化ブログになっています。




一番効果的だったのは、テーマをjinからswellに変えたことです。
まず最初に自分が表示速度改善するために行ったことは、下の4つのことです。
画像圧縮
いらないプラグインの削除
テーマの変更
プラグインの導入
ブログの表示速度は、読者様に自分自身のブログを少しでも多く読んでもらうために大切になってきます。
ブログの表示速度とは
ブログの表示速度とは、グーグルやヤフーなどで読者様が検索し自身のサイトを見つけクッリクしたときに
経験がある方が多いと思いますが何かを調べ物をしたときサイトを
クリックしてもなかなかサイトが開かずイライラして他のサイトに行った経験があると思います。
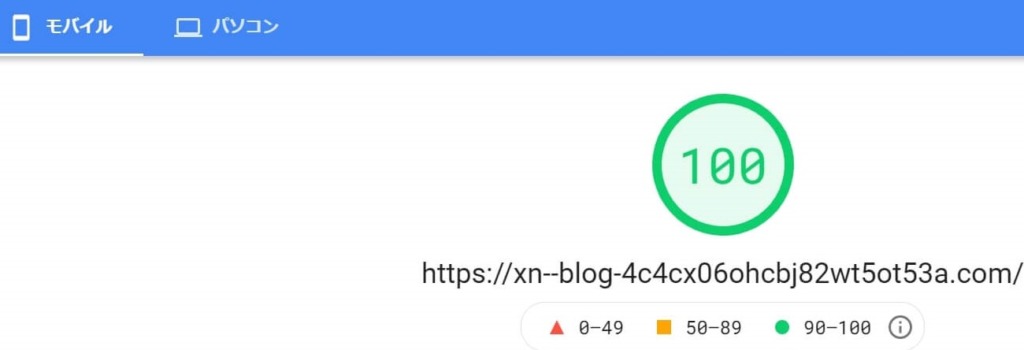
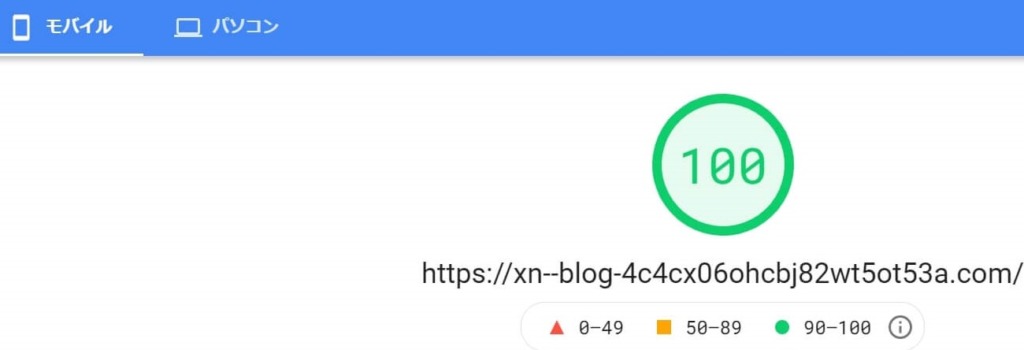
ブログ表示速度は、Page Speed InsightsやGTmetricなどで調べることができます。
画像圧縮について解説
画像圧縮には、EWWW Image Optimizerというプラグインがおすすめです。
これは、ダウンロードすると画像の最適化をクリックだけで行える便利なプラグインとなってます。
まだ利用していない方は、利用してみてください。
画像圧縮していなかったかたは、これだけでも表示速度が大きく改善する可能性があるので
試してみください。
いらない(使わいない、テーマと相性が悪い)プラグインの削除
私を含め初めてブログを始めた人の多くは、
ユーチューブやブログなどでおすすめされているプラグインを導入している方が多いと思います。
もう一度なぜこのプラグインが必要なのか、そのプラグインの役割なんなのか、このプラグインは利用しているテーマと相性はいいかを調べて見ましょう。
私が利用しているswellでは、swellと相性悪いプラグインが
紹介されておりできるかぎりそれらを避けたプラグインの構成にしています。
テーマやプラグインの開発者が相性の悪いプラグインについて解説していたり
他のブロガーさんがこの組み合わせ良くないと書いている記事があるのでそれぞれの
テーマにあったプラグイン選びをしましょう。
プラグインは、少ないほうが表示速度が早くなるのでいらないプラグインは積極的に消していきましょう。消す前には、バックアップを取ってから消すと安全なブログ運営ができるので気をつけてください!
テーマを変更してみる+プラグインの導入
画像圧縮とプラグインの調整を行えばある程度ブログの表示速度が上がる可能性があります。
しかし、1秒から2秒あたりが良いとされていたため
それに近づけるように努力しました。



自分自身は、JINからswellに変更して表示速度が納得行くスピードになりました。
Flying Scripts by WP Speed Mattersというプラグインを入れて余計なジャバスクリプトを
削除できるプラグインなのですがなぜがJINではうまくジャバスクリプトを削除できませんでした。
そのため表示速度が速いと評判があったswellに乗り換えました。
swellに乗り換えるだけで少しスピードが速くなりました。
そしてFlying Scripts by WPSpeed Mattersを利用すると表示速度が
1秒台になりました。
この作業は、結構たいへんでした。
インターネットであるFlying Scripts by WPSpeed Mattersを利用して
表示速度が改善できなかったので試行錯誤した結果
表紙速度が改善したので次にFlying Scripts by WPSpeed Mattersの使い方を
紹介しながらどうやって表示速度を上げたのか紹介します。
swellに乗り換えFlying Scripts by WPSpeed Mattersを導入するとしっかりの余分なジャバスクリプトを
削除してくれ表示速度が格段に良くなりました。
Flying Scripts by WP Speed Mattersの使い方は最後に紹介します!
swellが木になった方は、ホームページを覗いてみてください。
Flying Scripts by WP Speed Matters の使い方
Flying Scripts by WP Speed Matters の使い方をダウンロードします。
Page Speed Insights で表示速度を測ります。
そして使用していないjavascriptというクリックしてそれをコピーします。
コピーしたものを Flying Scripts by WP Speed Matters のsettingsの
Include Keywordsにコピーしたものを入れtimeout5sにしてsave Changesをクリックして完了です。
自分はこれをやっても表示速度が上がりませんでした。
自分はダウンロードした中からしたの3だけを Flying Scripts by WP Speed Matters 入れて削除することで
表示速度が良くなりました。
これは、人ぞれぞれのブログによると思うので頑張ってブログが早くなる組み合わせを見つけてみてください。
下にあるのが削除したものです。
show_ads_impl_fy2019.js
adsbygoogle.js
gtag/js?
自分自身で情報を集めてからこの作業を行ってください。責任を取ることができませんので。
表示速度まとめ
今回は、ブログ表示速度を改善させた方法について紹介しました。
表示速度は、読者さんストレスなく読んでもらうために大切になってきます。
少しでもブログ表示速度の改善に繋がれば幸いです。

